The Telegraph
In conjunction with moving the existing website onto a new CMS a new site design was needed to take it to the next phase. A new design system including the formulation of a responsive grid, typographic rules and building blocks was needed to both improve workflow for journalists and also give the site a new vision for the next generation of readers, whilst retaining the existing loyal readership.
My role was a lead UI designer embedded within both UX and editorial design teams across the migration and initial phases of the design.
UI, Design system. Designed at The Telegraph
Getting started
At the start of the project the website was non-responsive and running on an outdated CMS. The initial stages were to take on board design direction happening with the printed newspaper and define the new responsive structure and building blocks which would enable migration onto the new CMS as quickly as possible. An ever evolving digital style-guide was implemented to aid the design process, acting as a reference point for all current design work with links to download all the latest assets and as a source of eduction for new team members.
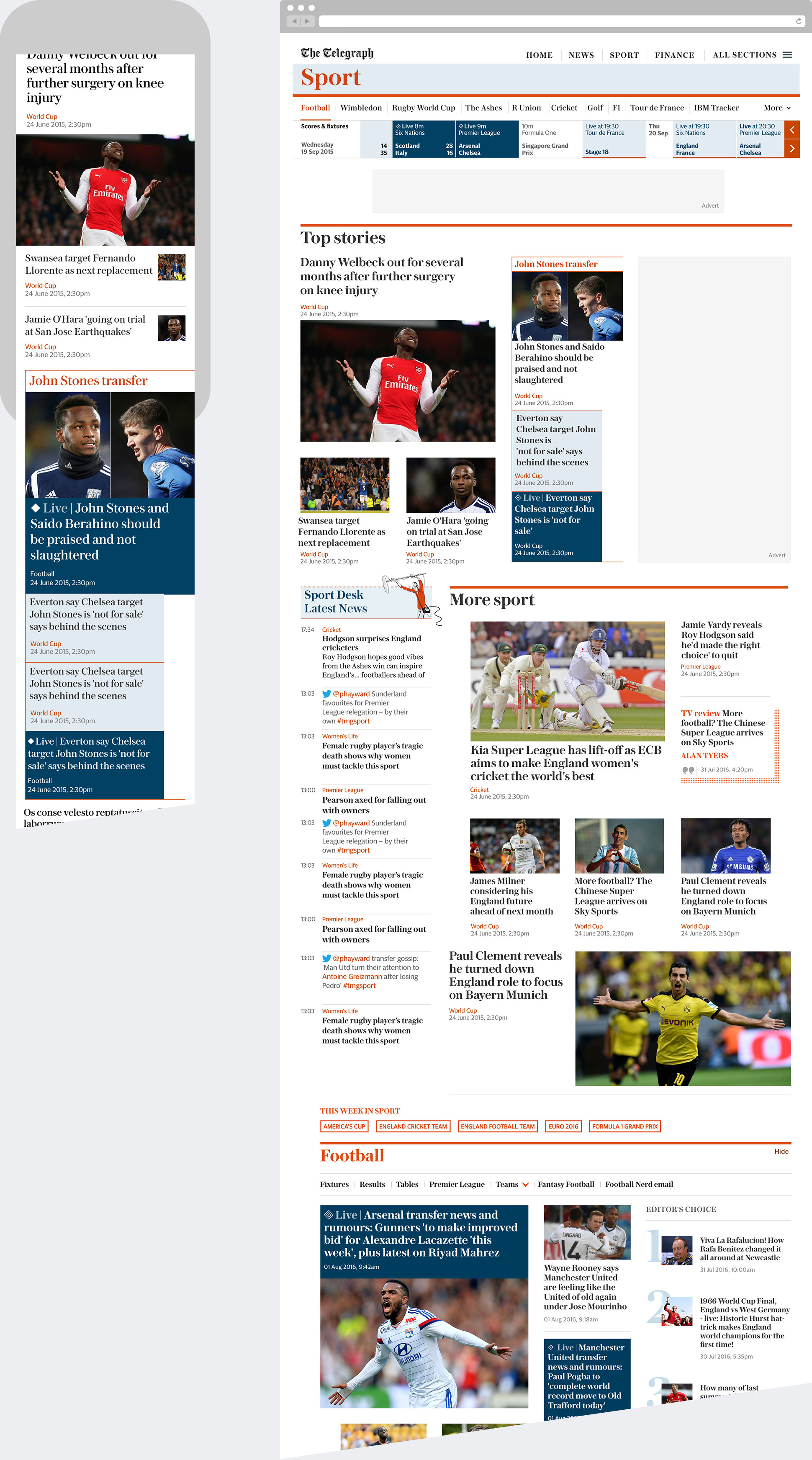
The Hub Page
The Sport Channel led the development of the Hub Page design template with the intention of page elements developed here filtering through into other areas of the site. Primary areas addressed where: increased density of stories and page flows working alongside the ad placements, introduction of live content, packaged stories and the incorporation of third party widgets.
A templated approach
The approach to all the designs was that each component would be reused across the site. Over time the library of components, whilst maintaining design integrity, also informed the direction of new design elements. The new designs were first released on a single channel then eventually rolled out across the site. The Sport live blog being adopted for all live news stories and the Sport hub page template being used for all subsequent channels.
Fashion
The fashion channel was the first to launch and acted as the test bed for the new CMS and introduction of the new design direction, taking cues from what was happening with the printed newspaper. It informed many future objectives enabling the roll-out of the rest of the website and was key to getting key stakeholder buy-in.